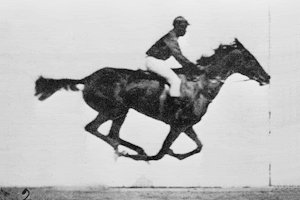
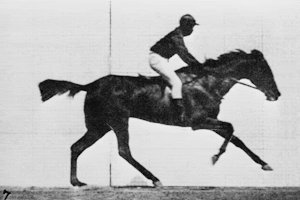
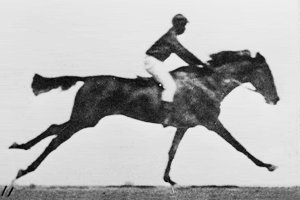
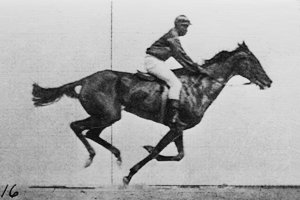
ചില രസകരമായ animated ചിത്രങ്ങള് താഴെ കൊടുത്തിരിക്കുന്നു . ഇത് പോലുള്ള രസകരമായ ചിത്രങ്ങള് നിങ്ങള്ക്കും ഉണ്ടാക്കാം .
ചലിക്കുന്നതായി മിഥ്യാബോധം ജനിപ്പിക്കുവാന് വേണ്ടി ദ്വിമാനചിത്രങ്ങളുടെ തുടര്ച്ചയും വേഗത്തിലുമുള്ള പ്രദര്ശനമാണ് ആനിമേഷന്. ഇത് വീക്ഷണസ്ഥിരത എന്ന പ്രതിഭാസത്തെ അടിസ്ഥാനമാക്കിയുള്ള ഒരു സാങ്കേതിക വിദ്യയാണ് .ഒരു ചിത്രം നാം കണ്ടു കഴിഞ്ഞാലും അല്പനേരം (1/25 സെക്കന്റ്) നമ്മുടെ കണ്ണില് തങ്ങി നില്കും. ഇതുമൂലം നിരന്തരം ചിത്രങ്ങള് നമ്മുടെ കണ്ണിനുമുന്പിലൂടെ മാറി മാറി വരുമ്പോള് നമുക്ക് അത് ചലിക്കുന്നതായി തോന്നുന്നു. നാമെല്ലാം കാര്ട്ടൂണുകള് കാണാറുണ്ട്. അവയ്ക്ക് ഉപയോഗിക്കുന്ന സാങ്കേതിക വിദ്യയാണിത് . ഒരു സെക്കന്റില് 12-24 തവണ ചിത്രങ്ങള് മാറുമ്പോഴാണ് സാധാരണ വേഗതയിലുള്ള ഒരു ചലചിത്രം ഉണ്ടാകുന്നത്. ചിത്രങ്ങളുടെ എണ്ണം ക്രമീകരിക്കുന്നതിലൂടെ നമുക്ക് ചലചിത്രത്തിന് വേഗത ക്രമീകരിക്കാനാവും.മഹാനായ ശാസ്ത്രജ്ഞനായ തോമസ് ആല്വ്വാ എഡിസണാണ് ഈ സാങ്കേതികവിദ്യയ്ക്കു തുടക്കമിട്ടത്.വാള്ട്ട് ഡിസ്നി,വില്യം ഹന്ന,ജോസഫ് ബാര്ബറ തുടങ്ങിയ അതികായന്മാര് ഈ രംഗത്ത് സ്തുത്യര്ഹ സേവനമനുഷ്ടിച്ചവര് ആണ്.
അനിമേഷനുകള് ഉണ്ടാകാന് അഡോബി ഫ്ലാഷ്, ഓട്ടോഡെസ്ക് മായ മുതലായ സോഫ്റ്റ്വെയറുകളാണു സാധാരണയായി ഉപയോഗിക്കുന്നത്. ലിനുക്സില് കെ -ടൂണ് എന്ന സോഫ്റ്റ്വെയര് ഉപയോഗിച്ചും ഇതുണ്ടാക്കാം



































0 comments:
Post a Comment